The First Page |
|
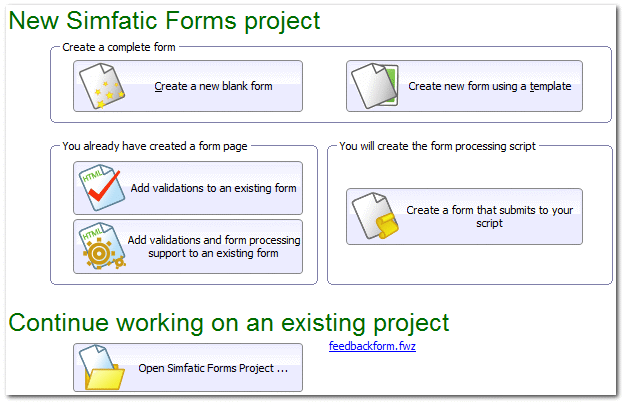
When you start a new Simfatic Forms project, you see this screen.
1. Create a new blank formCreates a blank form. You have to add the input elements and then select the form generation options.
2. Create a new form using a templateFrequently required form types are included as form templates. Your new project will be initialized with the input elements from the template. Form templates enable you to develop your form quickly. See Create form using a template for more details.
3. Add validations to an existing formGrabs the form from an existing HTML file. You can create your form in your favorite editor and use Simfatic Forms to read it, and add validations.
4. Add validations and form processing support to an existing form.Similar to option 3 above. Simfatic Forms reads the form from an HTML page. You can add validations and form processing support to the form and then use Simfatic forms to install the form on your web server.
5. Create a form that submits to your scriptIn case you want to use your own script to process the form submissions, you can use this option. Use Simfatic Forms' editor to draw a stylish form visually and then use your own script to process the form submissions.
6. Continue working on an existing Simfatic Forms projectWhile working on a Simfatic Forms form design, you can save your design and options to a Simfatic Forms project file (with extension .fwz) Choose the Save button from the tool bar (or menu item File->Save) to save your form project. You can continue your work by opening the project file or selecting a recent file from the list.
See: Read form from a web page
|