Simfatic Forms is being discontinued.
See the announcement →The "Thank you" page or "Confirm" page does not scroll up
When a long form is embedded in a page, the user scrolls down as she is completing the form and then presses 'submit' button. The response ('Thank You') is displayed on top of the page. Since the page is scrolled down, the user may not see the message and will see only the blank part of the page.
Solution
Simfatic forms already has the code to scroll up the page in the default templates. If the template is edited or a custom template is used, this may not work. Here are the steps to add a short snippet to scroll the page up.
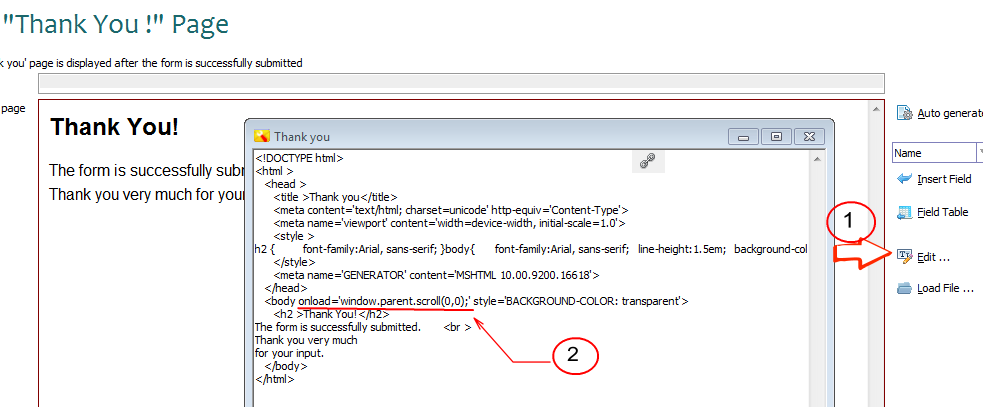
In your "Thank You" page step, press the edit button and add the following code snippet inside the <body > tag as shown below:
onload='window.parent.scroll(0,0);'

Save and re-upload the form.
The same steps can be followed for "Confirm" page, if you have 'confirm' page enabled.