Why do I need to upload form to a webserver? |
|
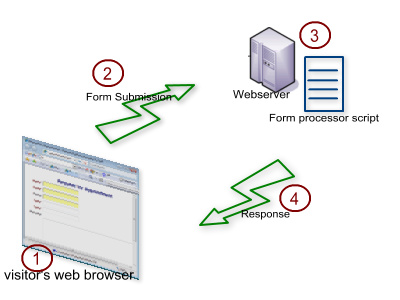
A form has two parts: the client side HTML form and a server side form processor script. The client side displays the form and takes the input whereas the server side does the form processing (send email, save form submissions etc). In addition to that, certain components requires support from the server side to display (examples: Captcha, cascaded list).
Going through this tutorial: How does an HTML Form work? will be useful.
Simfatic Forms "Take the code" steps work this way:
"But, I know some form makers that doesn't need any upload !"Because they host the server side script.
Simfatic Forms generates the code and lets you host the whole form on your server. Your forms never expire, you own all the form submission data and you have full control.
"I want to test the form before uploading to my live website !"You can use the preview feature. Just press the preview button and try your form.
If you want to test your form locally, see how to set up your own local web server
|