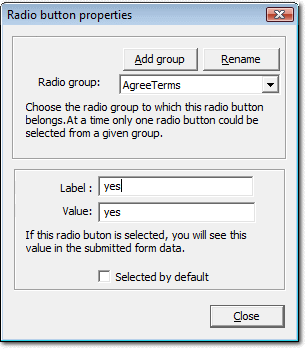
Radio button properties |
|
If you want your visitor to select one option from many available choices, use a radio group.
Press the button labeled 'Radio button' to add a radio group to the form. Double click on the radio button to open the properties dialog box.
Grouping the radio buttonsThe individual radio buttons does not make sense until the radio buttons are grouped. In order to make the radio buttons belong to a group, open the properties of the radio button (by double-clicking) and then choose the 'Radio group'. You can rename the group by pressing the 'Rename' button.
The fields in the dialogName of the radio group.The name is used internally to identify the radio group. You need to follow certain Naming Rules Press the rename button to rename the radio group. Press the 'Add group' button to add a new radio group.
Label
Value
Selected by default
|