Date Picker properties |
|
Date picker lets your users pick a date easily. Moreover, the date picker can be used in calculations also (see Calculation Field).
The date format (MM/DD/YYY or DD/MM/YY depends on the locale options selected in the Form:General -> Localization tab. The localization tab has option to change the date format as well.
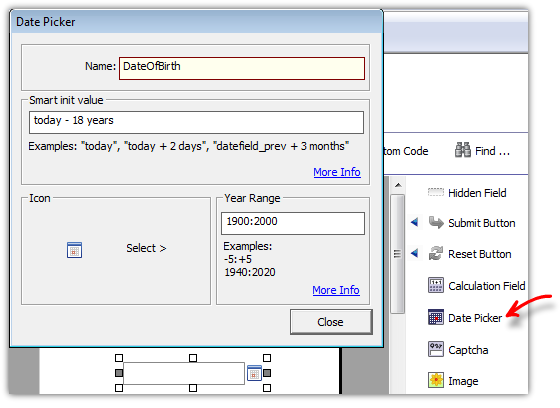
NameName of the datepicker field. The name is used internally to identify the field. The name need to follow Naming Rules
Smart Init valueThe initial value in the date field. You can have a fixed date (like 27/03/2012) or a dynamic initial value (like 'today' or 'anotherdate + 2 days'.
This is the generic format:
[today/another_date_field] [+/-] N [days/months/weeks/years]
Here are some more examples:
today + 1 month another_date_field - 2 weeks another_date_field + xx years
Where xx is a numeric/calculation field
IconThe icon shown next to the date field box. You can use a custom icon or select from the gallery.
Year rangeThe year range to be displayed in the datepicker dropdown.
The default is -10:+10
|