How to make a popup form |
|
Suppose you want to popup the form on clicking a link or a button in your website. Here is how to make such a pop up form.
 Popup Form
Create the form in Simfatic and follow the "Take the code" steps to upload the form to your website. (You have to first upload your form to your website. why ? )
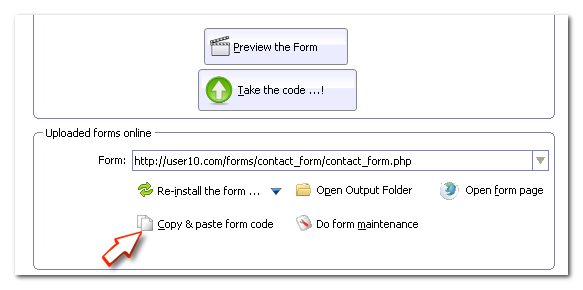
After uploading the form, you will get a copy form code button in the "take the code" page.  Press the 'copy form code' button
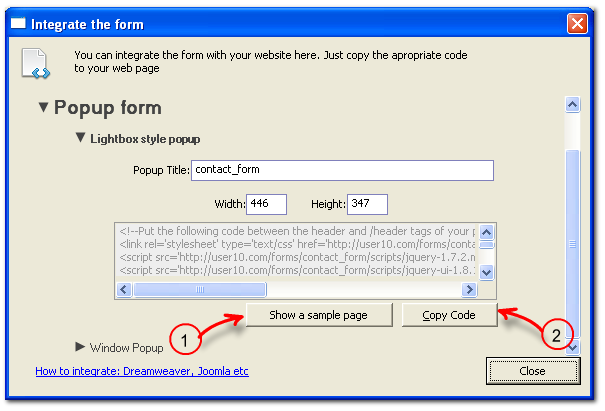
Under popup form->lightbox style popup press the "show a sample page" button to see a sample page opened in your browser with a popup form link.  Press the copy code button
 Copy the code to your web pages
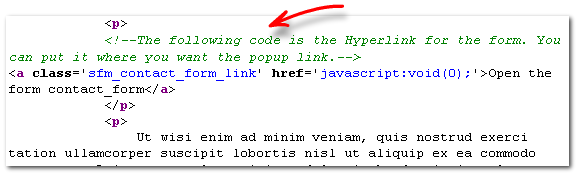
Press the copy code button and paste the code in your web pages using your HTML editor. The code contains instructions where to put the code. (like the <head> section of the HTML page).
You can further enhance the link (for example, using an image instead of text) using your HTML editor.
|